# 介绍
在 HTTP 请求流程中,为什么很多站点第二次打开速度会很快?平时清除缓存,到底清除了哪些东西?包括 DNS 吗?为什么服务器部署资源的 hash 值更改了,刷新前端页面还是读取旧的资源,而不是最新服务器上的资源呢?为什么一定要手动清除缓存,才能使更改生效?
如果有人问你,你能够自信地回答上面的问题吗?如果不能,或许你可以通过阅缓存篇找到答案。
一般来说,在客户端发起资源请求时,一个资源可能会经过以下步骤: 资源生成器 -> 存储数据库(数据库缓存) -> 服务器处理(服务器缓存) -> 客户端缓存(内存或磁盘),最终渲染展示给用户。
当客户端再次发起相同资源的请求时,这个时候为了提升客户端的响应速度,节省用户的带宽,获取的资源很可能是从缓存中获取,至于缓存是从数据库还是服务器、内存、磁盘就看具体情况。
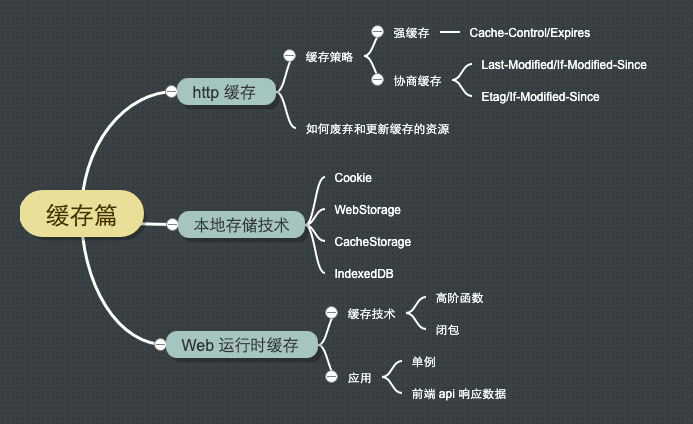
总的来说,Web 缓存的类型包括以下四种:
- 数据库数据缓存
- 服务端缓存
- 代理服务器缓存
- CDN 缓存
- 浏览器端缓存
- Web 应用层面运行时缓存
- 运行时缓存指的是从代码层面上,通过代码逻辑和缓存策略,实现对数据、页面、图片等资源的缓存,根据实际情况将数据存在内存中,从而减少数据库查询次数、加快读写速度和提高响应效率。

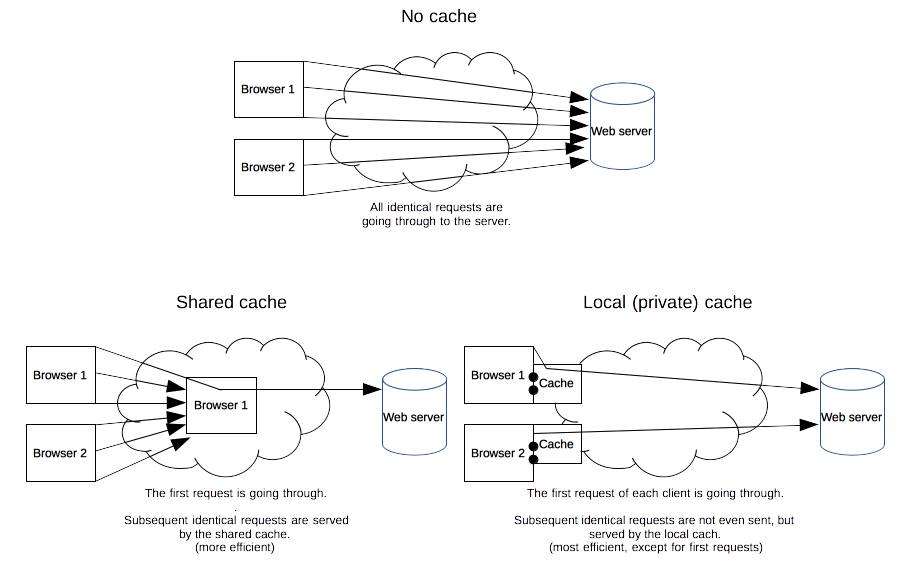
上图为(私有)浏览器缓存和(共享)代理缓存。作为前端开发者,我们主要关注浏览器缓存以及 Web 应用运行时的缓存。

Chrome 官方的解释:
通过网络获取内容既速度缓慢又开销巨大。较大的响应需要在客户端与服务器之间进行多次往返通信,这会延迟浏览器获得和处理内容的时间,还会增加访问者的流量费用。因此,缓存并重复利用之前获取的资源的能力成为性能优化的一个关键方面。
← 资源渲染 浏览器之 HTTP 缓存机制解读 →