# 介绍
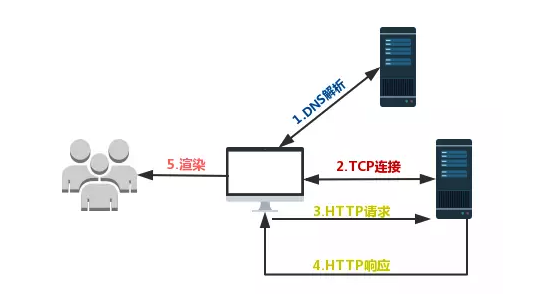
前面已经讲过 Web 性能优化基础认知,讲解了从浏览器输入 URL 到 web 页面展示的流程。其中网络层面的优化主要包括:
- DNS 解析
- TCP 链接
- HTTP 请求/响应

本次网络篇的讲解路线如下:
- 从用户通过浏览器发起资源请求。
- 浏览器下载所需要的资源。
- 浏览器将资源解析处理,渲染页面视图。
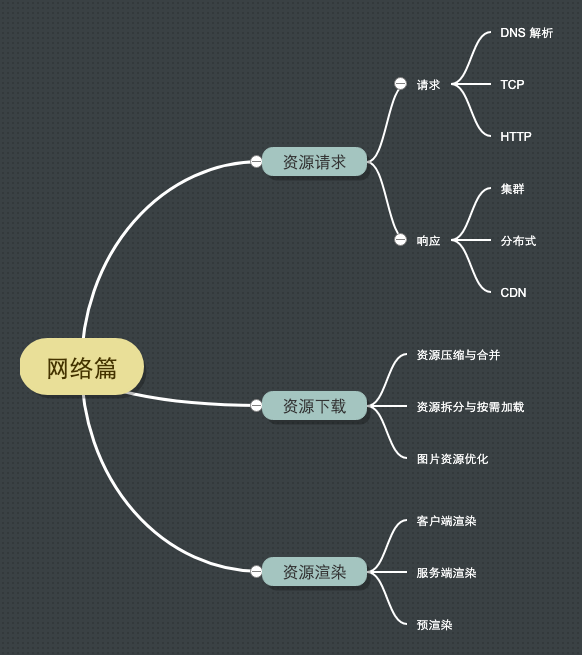
结合 Vue 项目应用,重点讲清楚如何落地网络层面的性能优化方案,具体内容如下图所示:

文章导航:
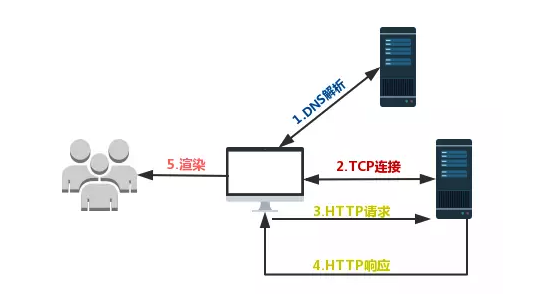
前面已经讲过 Web 性能优化基础认知,讲解了从浏览器输入 URL 到 web 页面展示的流程。其中网络层面的优化主要包括:

本次网络篇的讲解路线如下:
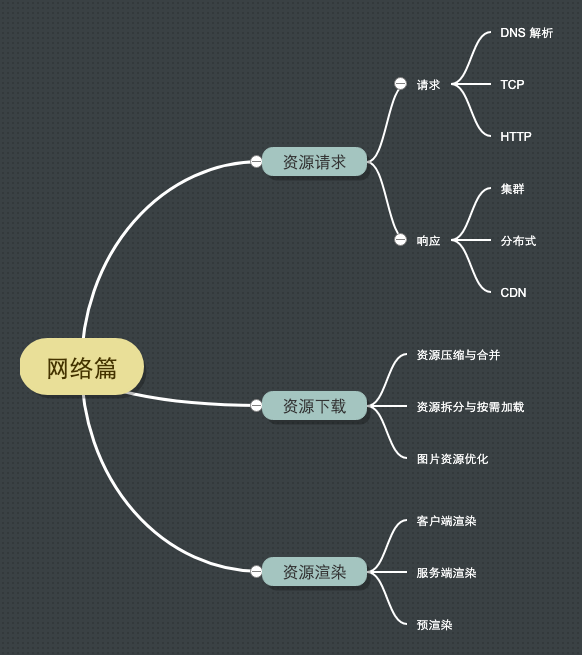
结合 Vue 项目应用,重点讲清楚如何落地网络层面的性能优化方案,具体内容如下图所示:

文章导航: