测试类型
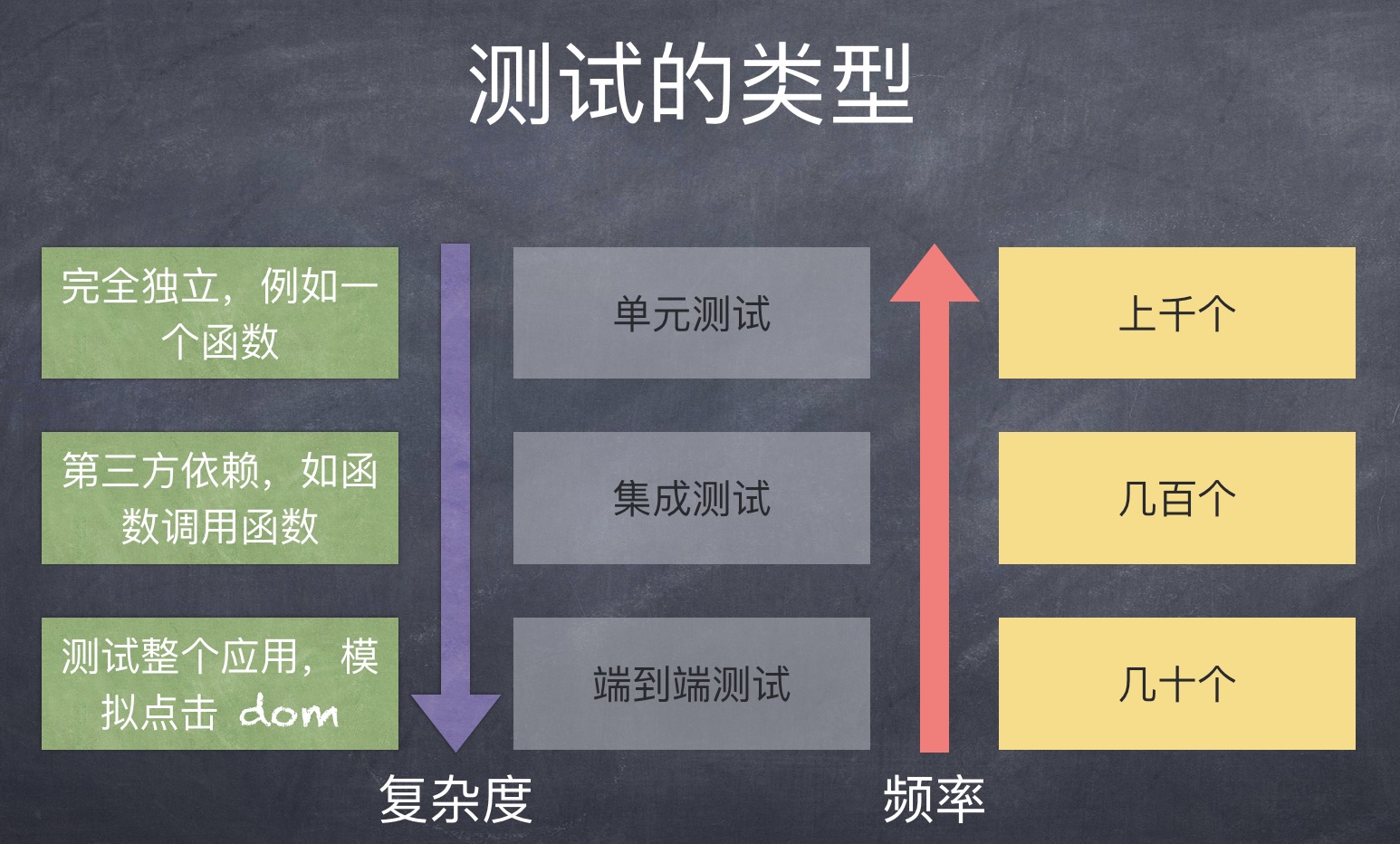
所有这些类型,我们都可以手动地在浏览器上进行点击测试,也可以写一些自动化脚本执行一系列的代码进行判断结果是否符合我们的预期。 测试有很多种类型,前端测试主要这三种:

从上到下,依赖越多,复杂度越高,单元测试最容易写,因为单元测试通常是简单输入,简单输出。其次是集成测试,因为你很难区分到底是一个函数还是依赖导致的错误,像是从服务器获取数据。最后就是端到端测试,你需要定义指定路径的每一个步骤的测试和期望结果。由于复杂度的不同产生不同的经济效益,因此我们针对不同类型的测试频率不同。
单元测试
以代码为单元,代码单元可以是一个函数,一个模块,或者一个类。 如输入 x,y,输出结果。单元测试的意义在于比较细粒度的去测试我们业务代码中写的 function,测试 function 里提供的 method 是否可靠。首先单元测试的存在有一个前提,提供者和它上层的消费者需要在同一个特定的消费体系。
我们来做一个选择题:
- 你写的是个util类,是会被其他类调用的那种?
- 你写的是一个公共component,是会被其他工程调用的那种?
- 你写的是一个开源项目
集成测试
集成测试指的在单元测试得基础上,对已测试过得单元测试函数进行组合集成暴露除得高层函数或类的封装,对这些函数进行的测试。
端到端测试
由于前端的业务代码和上层的消费者——用户,不在同一个特定环境里,是脱节的,展现在用户的是 GUI,用户通过一系列的用户事件,点击、输入、拖动,肉眼观察等。而不是呼出 F12,在 console.* 里把前端的业务代码调一遍。我们也可以通过写一些测试脚本,自动化地在浏览器(无头浏览器)对指定的路径进行测试,这就是所谓的端到端测试或者 UI 测试。
写端到端测试,需要准备好:
- 一个浏览器
- 运行前端代码的服务器(node.js)
测试环境
- Node.js 环境 单元测试、集成测试可以直接在 Node.js 环境进行
- 浏览器环境 端到端测试
总结
以上各种测试只是一个名字的叫法,都是为了让你的生产代码更加稳定。在写单元测试的时候,尽量将你的单元测试独立出来,不要几个单元测试互相引用,要有意识养成这样的习惯。另外,端到端测试不需要太多。